One of the types of symbols in Flash is the Button symbol. Button symbols are ones that respond to user-based interaction via the mouse. And in conjunction with ActionScript programming, they enable you to add interactivity to your Flash movie.
But we won't be tackling ActionScript in this introductory lesson. Instead, we'll first get know the basics of making buttons in Flash.
Let's begin.
Creating a Button Symbol
Step 1
Create a new Flash Document.
Step 2
Use the Oval tool to draw a circle in the center of the stage. You can choose any color want. I'm going to use blue.
Step 3
Select your circle (if your circle has a fill and a stroke, make sure that both parts are selected), then right-click on it and choose
Convert to Symbol. Convert your circle into a button symbol by selecting
Button as the symbol type. Name your button
MyButton and click OK.
You have now created a button symbol.
Step 4
Choose
Control > Test Movie > in Flash Professional to test your movie. Alternatively, you can press
ctrl + enter (pc) or
command + return (mac) on your keyboard as a shortcut to testing the movie. When your SWF test movie launches, move your mouse pointer over the button you just created. You will notice that your pointer turns into a hand icon.
This happens when your pointer is on a button's active area. A button's active area refers to the part of the button that responds to button presses and mouse overs. Typically, the button's active area is the entire visible area of the button itself. But in Flash, you can actually edit a button so that a different area becomes the active area. We'll talk about that later on.
Right now, nothing else happens when you mouse over or press the button. As I've mentioned earlier, we'll need ActionScript to be able to add interactivity to buttons, and that's something that we're not going to tackle in this tutorial. However, there are some basic things we can do to make this button a little more interesting without the need for ActionScript. In this example, we'll make it so that the button changes color when we mouse over and press it. But before we do that, let's learn about the different states of a button symbol in Flash.
The 4 States of a Button Symbol in Flash
In Flash, a button symbol has what you call states. There are 4 of them. These states refer to the different interactions that a button has with the mouse pointer. These 4 states are:
UP - This is default state of the button symbol. This is how the button looks like when the mouse pointer is not interacting with it.
OVER - This is the state of the button when the mouse pointer is hovering over its active area. When you move the mouse OVER the button, then it goes into the OVER state.
DOWN - This is the state of the button when the pointer is over the active area AND you are pressing DOWN the mouse button. Take note that pressing is different from clicking. When you click, this denotes that you press AND THEN release. When you release the mouse button, then your button is no longer in the DOWN state.
HIT - This defines the area of your button that is active. The active area refers to the part of the button that responds when ever you press or mouse over it. We'll talk more about this later.
You can modify these button states by going inside the button's timeline and editing the button. Let's go ahead and do that.
Editing a Button Symbol
Step 1
Close your SWF test movie window and go back to the stage of your Flash document.
Step 2
Go inside the button symbol's timeline by double-clicking on it. In the edit bar, you should see the name of your symbol right next to the Scene 1 link.
This means that you are no longer in the main timeline, but are now inside the button symbol's timeline instead. So you can now edit the symbol.
You will notice that your button symbol has a different kind of timeline. Instead of having numbered frames, you'll see that you only have 4 frames. These are the frames for the 4 button states, and you'll see that they are labeled accordingly - UP, OVER, DOWN and HIT.
To get a better idea of how these button states work, let's edit the button. Well make it so that the button changes color depending on the state that it's in.
Step 3
Select the Over frame and insert a keyframe by right-clicking on it and choosing Insert Keyframe. Alternatively, you can press F6 on your keyboard to add a keyframe.
Add a keyframe on the Down and Hit frames as well.
We want to insert keyframes on all of the button states so that we can make independent changes to the properties of the circle shape in each of the different states.
Step 4
Move the playhead back to the Over keyframe and then select the circle on the stage.
Then change the shape's fill color to a different one. To change the fill color, select a new color from the Fill color box found in the toolbar.
You can choose whatever color you want. I'm going to choose red.
Step 5
After you've changed the circle's fill color in the Over state, go ahead and change the color of the circle in the Down state as well. To do this, move the playhead to the Down keyframe of the button symbol's timeline.
Now select the circle on the stage, and change this one's fill color to a different one also. You can choose whatever color you want. I'm going to choose yellow.
So now, the circle has a different color for the Up, Over, and Down states. There's still the Hit keyframe, but we'll talk about that later.
Step 6
For now, let's test the movie by pressing
ctrl + enter (pc) or
command + return (mac).
Step 7
When the test movie comes out, make sure that your mouse pointer does not touch the button. This would be the button's UP state. It is the default appearance of the button when the mouse does not interact with it.
Step 8
Next, move the mouse pointer on top of the button. This would be the buttons OVER state. Once your pointer hovers over the button, you should see it change color to whatever color you picked for the OVER state.
Step 9
Next, make sure your mouse cursor is still over the button, and then press it. This would now be the DOWN state, and you should see the circle change to the color that you picked in the DOWN keyframe.
So now we've seen an example of the first 3 button states in action. To make more changes to the appearance of the button, you can go back to editing it in the UP, OVER, and DOWN keyframes. You're not just limited to changing the color. You can change the size and shape so that it's different on each state, and you can even add some text.
And now, let's move on to the Hit state.
The Hit State
The Hit state defines the button symbol's active area. When the mouse pointer "hits" that area, then the button will respond.
The Hit keyframe is where you will draw the area that will determine which parts or portions of the button will respond to mouse interaction. You can design it so that the button's responsive area is different from the button that you can actually see. This "hit" area can be bigger or smaller than the actual button. It can be a different shape. It can even be in a spot that's away from the actual button.
Let's see how that works.
Step 1
Close your SWF test movie window and go back to your FLA document. You will now edit the button's Hit state.
Step 2
Select the Hit keyframe.
And then observe the circle on your stage.
When you're dealing with the Hit state, the color of the shape on your stage does not matter, because the hit area can't actually be seen. What matters is the size and shape. The size and shape determine which areas will make the button responsive.
Right now, the circle in the Hit keyframe is exactly the same size and shape as the circles in the other keyframes.
So what we will do then is change the circle's size in the Hit keyframe. And then let's see what happens when we do that.
Step 3
Make sure you are still on the Hit keyframe and select the entire circle on your stage. If it has a fill and a stroke, then make sure you select both of those.
Step 4
Then choose the Free Transform tool from your Tools panel and resize the circle. Make it about 50% bigger than the original size.
So now, the circle on the Hit keyframe is bigger than the circle in the other keyframes. Go to the Up, Over and Down keyframes to get another look at the circles on those keyframes. Then go back to the Hit keyframe and take note of the bigger circle again. Keep in mind the area that this bigger circle occupies. I'll ask you to try and recall that later on.
Step 5
Now test your movie.
When it comes out, make sure that your pointer is far away from the button. Move it outside of the test movie window if you can. We don't want any mouse interactions just yet.
When you see the button, you won't see the bigger circle that you drew in the Hit area. That's OK. That's really how it's supposed to be. As I've mentioned earlier, the hit area can't be seen. So right now, it doesn't appear as if anything has changed.
Step 6
Now try to recall the area that the larger circle in your Hit keyframe occupies. That would be your button's hit area. In the one that I made, it should be somewhere around here (denoted by the circle with the red dashed outline):
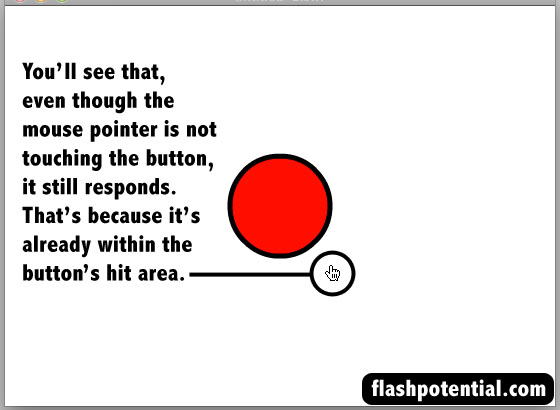
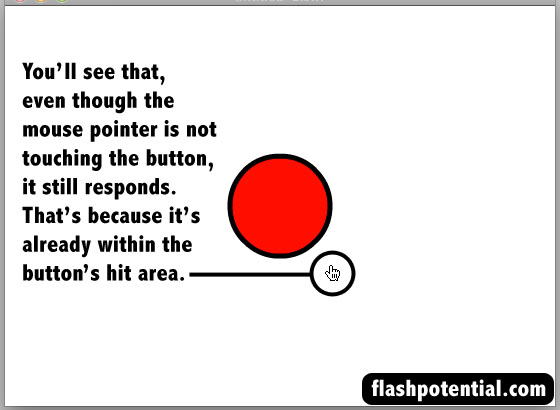
And again, we won't be able to actually see it. But watch what happens if you place your mouse pointer within the hit area, but without touching the actual button.
You'll see that your mouse pointer turns into the hand icon, and the color of the button changes to the color of the over state. Which means that your button is actually responding to a mouse over. You're not over the actual visible area of the button, but you are over the button's hit area as defined in the Hit keyframe. This is the reason why the button is responding.

So that is what the Hit state is. The Up, Over, and Down states refer to the appearance of the button, but the Hit state refers to the actual area of the button that you can interact with using your mouse. This area can be the exact same size and shape as the actual visible button, but it doesn't have to be. As I've said, it can be bigger or smaller, it can be an entirely different shape, and it can even be in a different location. If you place the shape in the hit keyframe in an entirely different spot away from the position of whatever shape or object is in the other keyframes, then it will be like having a hidden button. When you try to click on the button that you can see, then nothing will happen. But when you find the hidden hit area, then the button responds. So it can be pretty interesting to play around with this feature of Button symbols. Try going back to your Flash document, and edit your button some more to see what you can come up with.
And that concludes this introductory lesson on making Button symbols in Flash.